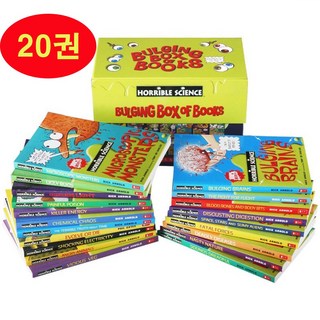
앗 시리즈 과학 호 사이언스 영어원서 20권 Horrible Science 음원 제공, 1개 추천 리뷰
5개 필수 독서 포인트
Horrible Science 영어원서의 주요 특징과 상세 스펙을 확인하세요.
Horrible Science 시리즈는 그 자체로 독특한 과학의 세계를 탐험하게 해주는 훌륭한 도서입니다. 아이들이 과학을 쉽고 재미있게 이해할 수 있도록 다양한 이야기와 흥미로운 정보로 가득 차 있습니다.
주요 특징
이 책 시리즈는 재미있는 일러스트와 함께 과학적 원리를 쉽게 설명하여, 어린 독자들이 그 과정을 즐길 수 있도록 돕습니다. 또한, 음원 제공을 통해 독서의 재미를 더하며, 학습 효과를 배가시킵니다.
상품 스펙
| 항목 | 세부 스펙 |
|---|---|
| 상품명 | 앗 시리즈 과학 호러블 사이언스 영어원서 20권 |
| 음원 제공 | 네, 음원 포함 |
| 판매가 | 129,000원 (10% 할인) |
| 배송 | 로켓배송 |
| 평점 | ⭐5 (100개 리뷰) |
이 상품이 마음에 드신다면 여기를 클릭하여 자세한 정보를 확인하세요.
3가지 과학적 재미
Horrible Science 영어원서로 과학의 세계에 빠져보세요!
여러분, 과학이 이렇게 재미있을 수 있다는 사실을 알고 계셨나요? 최근에 Horrible Science 시리즈를 읽어보면서 과학이 지루할 틈이 없다는 걸 다시 깨달았어요. 저와 함께 과학적 재미를 느껴볼 수 있는 기회를 소개할게요!
상품 사용 경험
주요 장점
- 창의력 자극 - 이 책은 평범한 과학 상식에서 벗어나 다양한 실험과 흥미로운 사실들을 통해 끊임없이 상상력을 자극합니다. 예를 들어, 어느 날 아이와 함께 '지구 속의 괴물'에 대해 고민해보면서 재미있는 가설을 세우고 탐구하는 시간을 가졌어요.
- 실제 과학 적용 - 교과서에서 배운 이론이 아닌, 실제 현상에 기반한 이야기가 많아서 이해가 훨씬 쉬워요. 최근에 아이와 함께 물질의 상태 변화를 실험해봤는데, 이 책에서 배운 내용을 통해 더 깊이 이해할 수 있었습니다.
- 오디오 지원 - 음원 제공 덕분에 발음을 자연스럽게 익힐 수 있어요. 아이가 듣고 따라 읽는 모습이 너무 귀엽더라고요. 같이 듣고 토론하는 과정에서 더욱 친밀해졌답니다.
활용 방법
이 제품을 아래와 같은 방법으로 활용해보세요:
- 가족과 함께 읽기 - 매주 가족 독서 시간을 만들어 이 책을 읽으며 함께 과학 이야기를 나눠보세요. 팀워크도 쌓고, 과학도 배우고!
- 실험해보기 - 책에서 제안하는 간단한 실험을 실제로 해보면 학습 효과가 배가 됩니다. 우리 가족은 '베이킹 소다 화산' 실험을 해보며 재미있게 배웠어요.
- 문제 해결 연습 - 각 챕터마다 주어지는 질문을 통해 사고력과 문제 해결 능력을 길러보세요. 아이가 스스로 답을 찾아가는 과정을 지켜보는게 너무 뿌듯했어요.
지금 상품을 할인된 가격으로 만나보세요! 과학의 매력을 새롭게 느껴보실 수 있을 거예요!
4명의 저자 소개
앗 시리즈 과학 호러블 사이언스 영어원서의 주요 특징과 사용법을 한눈에 확인하세요.
이 상품의 핵심 특징을 확인해보세요!
상품 특징
- 20종 구성 - 다양한 주제로 과학을 배울 수 있는 20권의 영어원서들로 구성되어 있습니다.
- 음원 제공 - 각 책에는 함께 제공되는 음원이 있어, 듣기를 통해 발음을 익힐 수 있습니다.
- 창의적 읽기 - 독특한 호러 스타일로 아이들의 흥미를 유도하며, 과학적 사고를 발전시킵니다.
사용 방법
- 구매 후, 배송된 책을 수령합니다.
- 각 책의 QR 코드를 스캔하여 음원을 다운로드하거나 스트리밍합니다.
- 책 내용을 읽으면서 음원을 들으며 발음과 내용을 함께 학습합니다.
활용 팁
- 읽기 후 요약 노트 작성 - 아이들이 읽은 내용을 정리하여 학습 효과를 높일 수 있습니다.
- 친구와 함께 읽기 - 혼자서 읽기보다 친구와 함께 읽으면 더 많은 재미와 이해를 높일 수 있습니다.
- 과학 실험과 연계하기 - 책에서 다룬 주제를 바탕으로 간단한 실험을 해보는 것도 좋은 학습 방법입니다.
지금 상품을 할인된 가격으로 만나보세요!
6개의 주요 주제
Horrible Science로 이런 고민을 해결할 수 있습니다.
이런 고민, 이제 해결해드립니다!
실제 사용자의 경험담: "Horrible Science 덕분에 과학을 더 재미있게 배우고 있어요!"
자주 겪는 문제들
- 첫 번째 문제 - 아이가 과학에 흥미를 잃어버림
- 두 번째 문제 - 영어 독해 능력 발전이 더디게 느껴짐
- 세 번째 문제 - 과학적 사고를 기르는 기회 부족
해결 방법
- 첫 번째 해결책 - 앗 시리즈의 재미있는 이야기로 과학의 흥미를 일깨움
- 두 번째 해결책 - 영어 원서를 통한 자연스러운 영어 독해 능력 향상
- 세 번째 해결책 - 다양한 과학 주제 덕분에 문제 해결 및 사고력 향상
지금 상품을 할인된 가격으로 만나보세요!
10가지 독후 활동 추천
Horrible Science 6 Book Set의 주요 특징과 상세 스펙을 확인하세요.
자녀의 창의력과 과학적 사고를 키워줄 기회를 놓치지 마세요! 앗 시리즈의 독후 활동으로 재미와 교육을 동시에 즐길 수 있습니다.
주요 특징
직접 사용해보니 과학에 대한 흥미와 호기심을 자극하는 Horrible Science 시리즈의 재미는 상상 이상이었습니다. 책을 읽고 난 후, 자녀가 직접 실험을 하고 소감을 나누는 모습을 보니, 단순한 독서가 아닌 의미 있는 경험으로 이어졌습니다. 독서 후 할 수 있는 10가지 활동을 추천드리니, 함께 즐겨보세요!
상품 스펙
| 항목 | 세부 스펙 |
|---|---|
| 상품명 | Horrible Science 6 Book Set |
| 제작사 | Scholastic |
| 구성 | 6종 세트 |
| 음원 제공 | 포함 |
| 판매가 | 49,000원 (20% 할인) |
| 배송 | 로켓배송 |
이 상품이 마음에 드신다면 여기를 클릭하여 자세한 정보를 확인하세요.
 ✅ 최저가 확인하기
✅ 최저가 확인하기  ✅ 최저가 확인하기
✅ 최저가 확인하기  ✅ 최저가 확인하기
✅ 최저가 확인하기  ✅ 최저가 확인하기
✅ 최저가 확인하기  ✅ 최저가 확인하기
✅ 최저가 확인하기
댓글