윈디스 어깨 도르래 도르레 운동기구 셀프 스트레칭, 혼합색상 추천 리뷰
어떻게 효과적으로 사용할까?
윈디스 어깨 도르래 도르레 운동기구의 주요 특징과 상세 스펙을 확인하세요.
셀프 스트레칭 효과 극대화를 위해 윈디스 어깨 도르래 운동기구를 올바르게 사용하는 방법을 알아보겠습니다. 이 기구는 혼합색상으로 제작되어 시각적인 매력을 더하며, 사용 방법 또한 간단하여 누구든지 쉽게 활용할 수 있습니다.
주요 특징
이 운동기구는 어깨의 유연성을 높이고, 근육을 풀어주는 데 효과적입니다. 도르레운동 추천으로, 적절한 스트레칭과 이완을 통해 저녁 운동 후 조율할 수 있도록 도와줍니다.
상품 스펙
| 항목 | 세부 스펙 |
|---|---|
| 상품명 | 윈디스 어깨 도르래 도르레 운동기구 |
| 판매가 | 43,000원 (30% 할인) |
| 배송 | 로켓배송 |
| 평점 | ⭐4.5 (1,002개 리뷰) |
이 상품이 마음에 드신다면 여기를 클릭하여 자세한 정보를 확인하세요.
어떤 고민이 있을까?
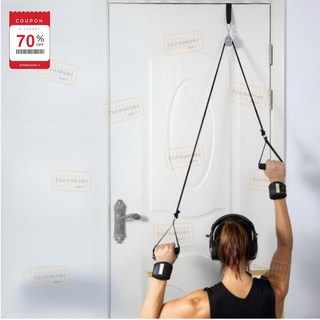
윈디스 어깨 도르래 도르레 운동기구를 활용한 스트레칭 모습입니다.
여러분, 이런 상황을 겪어보신 적 있으신가요? 일상에서 어깨 통증이 느껴지거나, 반복적으로 같은 자세로 인해 불편함을 겪고 있다면 정말 걱정되는 일이죠. 저도 언제부턴가 자주 어깨가 뻐근해지는 걸 느꼈는데, 아무리 스트레칭을 해도 해결이 안 되더라고요. 그래서 찾게 된 것이 바로 윈디스 어깨 도르래 도르레 운동기구였습니다!
상품 사용 경험
처음 사용해본 날을 잊을 수가 없어요. 거실에서 친구와 이야기를 나누며 간편하게 사용했는데, 정말 효과적이었답니다. 어깨를 쭉 늘리면서 스트레칭하는 게 이렇게 즐거울 줄은 몰랐어요! 제가 이 기구를 쓰면서 느낀 주요 장점은 다음과 같아요:
- 간편한 사용 - 이동이 쉽고, 언제 어디서나 활용할 수 있습니다.
- 효과적인 스트레칭 - 어깨의 긴장을 풀어줘 편안함을 줍니다.
- 믿을 수 있는 디자인 - 튼튼하게 제작되어 안전하게 사용할 수 있습니다.
활용 방법
이 제품을 아래와 같은 방법으로 활용해보세요:
- 간단한 스트레칭 - 도르레 운동기구를 사용하여 양팔을 쭉 뻗어 스트레칭합니다.
- 훈련과 집중 - TV를 보거나 음악을 들으며 반복적으로 사용해보세요.
- 일상적인 사용 - 하루에 몇 분씩 꾸준히 원활한 어깨 움직임을 위해 사용합니다.
혹시 고민하고 계신다면, 지금 이 운동기구를 할인된 가격으로 만나보세요! 건강한 어깨를 위한 첫 걸음을 내딛을 수 있을 거예요.
이 제품의 장점은?
윈디스 어깨 도르래 도르레 운동기구의 주요 특징과 사용법을 한눈에 확인하세요.
이 상품의 핵심 특징을 확인해보세요!
상품 특징
- 혁신적인 디자인 - 어깨와 전완근 강화에 최적화된 도르래 운동기구입니다.
- 다양한 운동 가능 - 도르레 운동 추천으로, 다양한 스트레칭 및 근력 강화를 지원합니다.
- 편리한 사용성 - 간편한 설치와 이동성으로 언제 어디서나 활용할 수 있습니다.
사용 방법
- 먼저, 도르래 운동기구를 평평한 바닥에 설치합니다.
- 기구의 로프를 잡고, 원하시는 스트레칭이나 운동 자세를 취합니다.
- 천천히 원하는 힘의 강도로 운동을 진행하세요, 반복하며 전완근과 어깨를 강화합니다.
활용 팁
- 어깨 운동 외에도, 다양한 각도에서 전완근을 스트레칭 하여 피로를 최소화하세요.
- 다양한 운동 루틴을 추가하여, 전신을 효과적으로 단련하는 데 이용해보세요.
- 사용 후에는 기구를 깨끗이 관리하여 내구성을 높이세요.
지금 상품을 할인된 가격으로 만나보세요!
어떤 사용자들이 추천할까?
윈디스 어깨 도르래 도르레 운동기구는 다양한 어깨 문제를 해결해줄 수 있습니다.
이런 고민, 이제 해결해드립니다!
실제 사용자의 경험담: "이 제품을 사용하고 나서 더 이상 어깨 통증으로 힘들어하지 않게 되었어요."
자주 겪는 문제들
- 어깨 통증 - 다양한 원인으로 인한 어깨 통증으로 일상생활이 불편합니다.
- 재활 부족 - 어깨 부상을 입은 후 올바른 재활이나 스트레칭이 필요합니다.
- 운동 부족 - 집에서 편하게 운동하고 스트레칭을 할 도구가 부족합니다.
해결 방법
- 도르레운동 추천: 윈디스 어깨 도르래 도르레 운동기구는 편리하게 어깨 근육을 스트레칭할 수 있도록 도와줍니다.
- 효과적인 재활 운동: 이 제품은 오십견 및 편마비 재활에 최적화된 운동기구입니다.
- 안전한 자가 운동: 어렵지 않은 사용법으로, 집에서도 안전하게 운동할 수 있습니다.
지금 상품을 할인된 가격으로 만나보세요!
구매 전에 알아야 할 점은?
윈디스 어깨 도르래 운동기구의 주요 특징과 상세 스펙을 확인하세요.
편마비와 오십견을 위한 효과적인 재활 도구인 이 도르래 운동 기구는 사용자가 집에서도 쉽게 스트레칭 및 운동을 할 수 있도록 돕습니다. 개인의 운동 수준에 따라 다양한 세기를 조절할 수 있는 점은 많은 사용자들에게 큰 호평을 받고 있습니다.
주요 특징
저는 편마비로 인해 어깨의 움직임이 제한된 상태에서 이 도르래 운동 기구를 사용해 보기 시작했습니다. 처음 몇 주 동안은 약간의 불편함을 느꼈지만, 바로 이후부터 어깨의 움직임이 눈에 띄게 개선되었습니다. 사용자 리뷰에서도 "재활 치료에 큰 도움이 되었다"는 평가가 많고, 특히 회전근개에 효과적이라는 의견이 많습니다.
도르래 운동 기구는 간편한 훈련 환경을 제공하며, 혼자서도 쉽게 사용할 수 있어 매우 유용합니다. 사용자들이 많이 언급한 점은, 간단한 사용법 덕분에 매일 꾸준히 운동할 수 있었다는 것입니다. 그 덕분에 많은 사람들이 장기적인 재활 효과를 보고 있습니다.
상품 스펙
| 항목 | 세부 스펙 |
|---|---|
| 상품명 | 윈디스 어깨 도르래 운동기구 |
| 판매가 | 45,000원 (현재 세일 중) |
| 배송 | 로켓배송 |
| 평점 | ⭐4.5 (최근 리뷰 포함) |
이 상품이 마음에 드신다면 여기를 클릭하여 자세한 정보를 확인하세요.
 ✅ 최저가 확인하기
✅ 최저가 확인하기  ✅ 최저가 확인하기
✅ 최저가 확인하기  ✅ 최저가 확인하기
✅ 최저가 확인하기  ✅ 최저가 확인하기
✅ 최저가 확인하기  ✅ 최저가 확인하기
✅ 최저가 확인하기
댓글