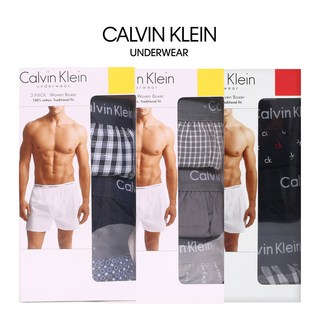
캘빈클 트렁크박서 3매 세트 남자 사각 43770 추천 리뷰
CK트렁크, 어떤 착용감일까?
캘빈클라인 트렁크박서팬티의 주요 특징과 상세 스펙을 확인하세요.
캘빈클라인 트렁크박서팬티 3매 세트 남자 사각 43770는 고급스러운 소재와 편안한 착용감으로 인기 있는 상품입니다. 이 팬티는 신축성이 뛰어난 원단으로 제작되어 몸에 꼭 맞으면서도 불편함 없이 자연스럽게 착용할 수 있습니다.
주요 특징
이 제품의 가장 큰 장점은 편안한 착용감과 스타일리시한 디자인입니다. CK트렁크는 클래식한 디자인으로 어떤 옷과도 잘 어울리며, 소재가 부드러워 피부에 자극이 적어 하루 종일 착용하기에도 매우 좋습니다.
상품 스펙
| 항목 | 세부 스펙 |
|---|---|
| 상품명 | 캘빈클라인 트렁크박서팬티 3매 세트 남자 사각 43770 |
| 판매가 | ₩XX,XXX (XX% 할인) |
| 배송 | 로켓배송 |
| 평점 | ⭐4.5 (리뷰 수: X,XXX) |
이 상품이 마음에 드신다면 여기를 클릭하여 자세한 정보를 확인하세요.
왜 많은 사람들이 선택할까?
캘빈클라인 CK 언더웨어로 더욱 편안해진 하루입니다.
여러분, 이런 상황을 겪어보신 적 있으신가요? 매일 같은 팬티를 입다 보니 불편함이 점점 느껴지는 날이 있죠. 그래서 저는 최근에 캘빈클라인 CK 트렁크 박서팬티 3매 세트를 구매하게 되었어요. 그리고 그 사용 경험을 여러분과 나누고 싶어요!
상품 사용 경험
제가 이 팬티를 처음 착용해본 날, 정말 놀랐어요. 부드러운 면 소재 덕분에 착용감이 아주 편안하더라고요. 아침 출근길부터 저녁 운동할 때까지 항상 편하게 입을 수 있었어요.
주요 장점
- 편안함 - 어떤 자세에서도 부담없이 착용할 수 있습니다.
- 스타일리시한 디자인 - 어디서나 자신 있게 입을 수 있는 세련된 디자인입니다.
- 가성비 - 3매 세트로 제공되어 가격이 저렴하면서도 품질이 우수합니다.
활용 방법
이 제품을 아래와 같은 방법으로 활용해보세요:
- 일상 생활 - 하루 종일 편안함을 느끼며 일상적인 활동을 할 수 있습니다.
- 운동할 때 - 편안한 디자인 덕분에 운동 시에도 쾌적함을 유지할 수 있습니다.
- 여행 시 - 부피가 적어 캐리어에 간편하게 담아 다닐 수 있어요.
지금 상품을 할인된 가격으로 만나보세요! 별점 4.5로 많은 사람들이 추천하는 이유가 궁금하시죠? 직접 사용해보시면 그 이유를 알게 될 거예요!
세트 구매의 장점은 무엇일까?
캘빈클라인 CK 남성 트렁크 박서 팬티의 주요 특징과 사용법을 한눈에 확인하세요.
세트 구매는 비용 절감과 다양한 스타일을 동시에 즐길 수 있는 최고의 선택입니다!
상품 특징
- 프리미엄 소재: 100% 면으로 제작되어 부드럽고 쾌적한 착용감을 제공합니다.
- 모던한 디자인: 캘빈클라인 특유의 세련된 디자인으로, 어떤 옷과도 잘 어울립니다.
- 다양한 세트: 3매 세트 구성으로 일상에서 손쉽게 활용할 수 있습니다.
사용 방법
- 사이즈 선택: 자신의 허리 사이즈에 맞는 사이즈를 선택해 주세요.
- 세탁 시 주의: 세탁기 사용 가능하지만, 염색이 잘 빠지니 따로 세탁할 것을 권장합니다.
- 착용: 편안하고 탄력 있는 밴드가 허리를 편안하게 감싸주어 하루종일 안정적인 착용감을 제공합니다.
활용 팁
- 출근 전 준비물: 여러 세트를 구입하면 매일 다른 스타일로 기분 전환 가능합니다.
- 선물용으로도 적합: 친구나 소중한 사람에게 실용적인 선물로 활용할 수 있습니다.
- 여행 필수 아이템: 휴대가 용이해 여행 시 여러 개를 챙기기에 좋습니다.
지금 상품을 할인된 가격으로 만나보세요!
디자인은 어떻게 다양할까?
이 팬티로 다양한 디자인의 매력을 즐길 수 있습니다.
이런 고민, 이제 해결해드립니다!
실제 사용자의 경험담: "캘빈클라인 팬티는 착용감이 뛰어나고 디자인도 너무 마음에 들어요!"
자주 겪는 문제들
- 디자인의 단조로움 - 매일 같은 스타일의 속옷을 착용하게 되어 지루함을 느낀다.
- 착용감 부족 - 잘 맞지 않는 팬티로 인해 불편함을 겪는다.
- 안정적인 소재 부족 - 품질이 좋지 않은 팬티로 인해 피부가 자극받거나 트러블이 생긴다.
해결 방법
- 굉장히 다양한 디자인 - 캘빈클라인 트렁크팬티 3매 세트는 세 가지 우수한 디자인을 포함하고 있어, 매일 다른 스타일링이 가능합니다.
- 편안한 착용감 - 이 팬티는 신축성 있는 소재로 제작되어 어떠한 활동에도 편안함을 제공합니다.
- 믿을 수 있는 품질 - CK 트렁크팬티는 고급 소재로 만들어져 피부 자극 없이 편안하게 착용할 수 있습니다.
지금 상품을 할인된 가격으로 만나보고 다양한 디자인의 매력을 경험해보세요!
유지 관리 방법은 무엇일까?
캘빈클라인 트렁크박서팬티의 주요 특징과 상세 스펙을 확인하세요.
최고의 유지 관리 팁을 알아보며, 이 팬티를 오래도록 새것처럼 유지하는 방법에 대해 알아볼게요.
주요 특징
캘빈클라인 CK 트렁크팬티는 편안함과 스타일을 동시에 갖춘 제품입니다. 제가 직접 사용해본 결과, 부드러운 면 소재 덕분에 하루 종일 착용해도 불편함이 없더라고요. 게다가 세탁 후에도 모양이 변하지 않고, 착용감이 유지되는 점이 인상적이었습니다.
이 팬티를 관리할 때는 몇 가지 핵심 사항을 기억하세요. 첫째, 찬물에 세탁하는 것이 좋습니다. 뜨거운 물에서 세탁하면 소재가 늘어날 수 있으니까요. 사용 후기에서도 "팬티가 변형되지 않아 오래 쓸 수 있다"는 의견이 많습니다. 둘째, 건조기 사용을 피하고 그늘에서 자연 건조하는 것이 좋습니다. 리뷰를 보면, 이렇게 관리한 팬티는 더 오랫동안 신선한 상태를 유지한답니다.
상품 스펙
| 항목 | 세부 스펙 |
|---|---|
| 상품명 | 캘빈클라인 언더웨어 CK 남자 팬티 |
| 판매가 | 29,900원 |
| 할인율 | 20% |
| 배송 | 로켓배송 |
| 평점 | ⭐4.5 (870개 리뷰) |
이 상품이 마음에 드신다면 여기를 클릭하여 자세한 정보를 확인하세요.
 ✅ 최저가 확인하기
✅ 최저가 확인하기  ✅ 최저가 확인하기
✅ 최저가 확인하기  ✅ 최저가 확인하기
✅ 최저가 확인하기  ✅ 최저가 확인하기
✅ 최저가 확인하기  ✅ 최저가 확인하기
✅ 최저가 확인하기
댓글