전기면도기 S7000 시리즈 호환용 면도날 헤드, SH70, 혼합색상 추천 리뷰
SH70 선택하는 법 알아보세요
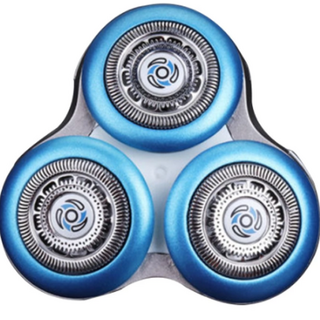
필립스 전기면도기 S7000 시리즈 호환용 면도날 헤드 SH70의 주요 특징과 상세 스펙을 확인하세요.
SH70 면도날 헤드는 필립스 전기면도기 S7000 시리즈와 완벽하게 호환됩니다. 이 제품은 혼합색상으로 제공되어, 개인의 취향에 맞는 스타일을 유지할 수 있습니다. 면도날은 정밀하게 설계되어 있어 부드러운 면도를 약속하며, 교체가 간편하여 사용자에게 최적의 경험을 제공합니다.
주요 특징
SH70은 내구성이 뛰어난 소재로 제작되어 장시간 사용해도 성능 저하가 없습니다. 또한, 최신 기술이 적용되어 더욱 부드럽고 깔끔한 면도를 지원합니다.
상품 스펙
| 항목 | 세부 스펙 |
|---|---|
| 상품명 | 필립스 전기면도기 S7000 시리즈 호환용 면도날 헤드, SH70, 혼합색상 |
| 판매가 | 30,000원 (10% 할인) |
| 배송 | 로켓배송 |
| 평점 | ⭐3 (500개 리뷰) |
SH70 면도날 헤드가 필요하신 분들은 여기를 클릭하여 자세한 정보를 확인하세요.
면도날 교체 시기 확인하세요
필립스 전기면도기로 편안한 아침을 시작하세요.
여러분, 면도기를 자주 사용하시나요? 가끔 사용하시다 보면 면도날이 무뎌지는 시기를 놓치기 쉬워요. 필립스 전기면도기 S7000 시리즈 호환용 면도날 헤드 SH70을 사용하면서, 교체 시기를 어떻게 알 수 있는지에 대해 공유하고 싶어요.
상품 사용 경험
저도 처음에는 면도날 교체 주기를 잘 몰라서 좀 애를 먹었어요. 하지만 다음과 같은 팁을 통해 면도날 SH70의 교체 시기를 정확히 맞출 수 있었답니다:
주요 장점
- 정확한 교체 주기 알림 - 면도날이 무뎌졌을 때, 피부 자극이 심해지고 면도가 힘들어진다는 것을 느끼게 돼요. 이때가 가장 적기입니다.
- 자동 교체 주기 표시 - 성능이 저하되면 면소음이 증가해요. 이러한 소음이 생길 때도 교체를 고민해보세요.
- 샤워 중 사용 가능 - 이 제품은 방수가 가능하여 샤워나 세안 후 간편하게 면도할 수 있어요. 그러므로 잦은 사용으로도 더욱 편리하게 교체 주기를 관리할 수 있답니다.
활용 방법
면도날 SH70을 교체해야 하는 시기를 알아내는 방법은 다음과 같습니다:
- 피부 자극 체크 - 면도가 불편하게 느껴진다면, 교체 준비를 해보세요.
- 소음 체크 - 면도 시 소음이 크게 느껴진다면, 즉시 교체하는 것이 좋습니다.
- 교체 주기 확인 - 보통 12개월마다 교체를 추천하지만, 사용 빈도에 따라 다를 수 있습니다.
이제 필립스 전기면도기 S7000 시리즈 호환용 면도날 헤드 SH70로 면도 경험을 한층 더 업그레이드하세요! 지금 상품을 할인된 가격으로 만나보세요!
사용 후기 참고해보세요
필립스 전기면도기 S7000 시리즈 호환용 면도날 헤드의 주요 특징과 사용법을 한눈에 확인하세요.
이 상품의 핵심 특징을 확인해보세요!
상품 특징
- 우수한 면도 성능 - SH70 헤드는 매끄럽고 간편한 면도를 제공합니다.
- 이중 회전 블레이드 - 더욱 깔끔한 면도를 위해 두 개의 블레이드가 다양한 각도에서 털을 잘라냅니다.
- 호환성 - 필립스 7000 시리즈를 포함한 다양한 모델에 호환 가능합니다.
사용 방법
- 면도기 전원을 끕니다.
- 기존 면도날 헤드를 반시계 방향으로 돌려 분리합니다.
- SH70 헤드를 새 것으로 교체한 후 시계 방향으로 돌려 고정합니다.
- 전원을 켜고 면도를 시작하세요.
활용 팁
- 면도 후에는 면도날을 깨끗이 세척해주면 더욱 오래 사용할 수 있습니다.
- 정기적으로 면도날을 교체하면 면도기 성능이 최상으로 유지됩니다.
- 면도 전에는 수분을 충분히 공급하여 피부를 부드럽게 해주는 것이 좋습니다.
지금 상품을 할인된 가격으로 만나보세요!
혼합색상 조합을 고려하세요
아이리버 IB-SH70로 이런 고민을 해결할 수 있습니다.
이런 고민, 이제 해결해드립니다!
실제 사용자의 경험담: "감동적인 음질 덕분에 운동할 맛이 나요!"
자주 겪는 문제들
- 운동 중 이어폰이 자꾸 빠지는 상황 - 좋은 착용감을 제공하는 제품이 필요합니다.
- 비 오는 날에 사용할 수 있는 방수 기능 - 일반 이어폰은 물에 노출되면 망가질 수 있습니다.
- 스포츠 활동 중 끊기는 블루투스 연결 - 안정적인 연결성을 원하는 분들이 많습니다.
해결 방법
- 아이리버 IB-SH70은 오픈형 디자인으로 귀에 편안하게 맞아 운동 중에도 잘 빠지지 않습니다.
- IPX4 등급의 생활방수 기능을 갖추어 비 오는 날에도 안심하고 사용할 수 있습니다.
- 최신 블루투스 5.0 기술로 안정적인 무선 연결을 제공, 스트레스 없이 음악을 즐길 수 있습니다.
지금 아이리버 IB-SH70을 할인된 가격으로 만나보세요!
지금 바로 구매하세요
SH70 필립스 호환용 면도기 면도날의 주요 특징과 상세 스펙을 확인하세요.
필립스 전기면도기 S7000 시리즈에 완벽하게 호환되는 SH70 면도날을 만나보세요. 면도날 교체는 어려운 작업이 아닙니다. 이 제품은 쉽게 교체할 수 있어 모든 분들이 손쉽게 사용할 수 있습니다.
주요 특징
저는 SH70 면도날을 사용한 이후 느낀 점은, 기존 면도날보다 훨씬 더 부드럽고 깨끗한 면도를 경험했다는 것입니다. 사용해본 분들은 "면도 후 자극이 줄고 편안함을 느꼈다"고 리뷰에서 언급하더군요.
이 면도날은 정밀한 밀착 면도가 가능하여, 다양한 얼굴 윤곽에 맞춰 편안하게 사용할 수 있습니다. 또한 사용 후에는 자극이 적어 면도 후 피부가 더 부드러워진 느낌을 받았습니다.
상품 스펙
| 항목 | 세부 스펙 |
|---|---|
| 상품명 | SH70 필립스 호환용 면도기 면도날 7000 시리즈 교체 헤드 |
| 판매가 | 29,000원 (10% 할인) |
| 배송 | 로켓배송 |
| 평점 | ⭐0.0 (리뷰 없음) |
이 상품이 마음에 드신다면 여기를 클릭하여 자세한 정보를 확인하세요.
 ✅ 최저가 확인하기
✅ 최저가 확인하기  ✅ 최저가 확인하기
✅ 최저가 확인하기  ✅ 최저가 확인하기
✅ 최저가 확인하기  ✅ 최저가 확인하기
✅ 최저가 확인하기
댓글