[기기] 히미나 개인용 저주파 자극기+패드세트 포함 (저주파/적외선/부항기능)_혈액순환개선 근육통완화, 히미나본품+패드세트 추천 리뷰
지금 바로 사용해보세요
히미나 개인용 저주파 자극기의 주요 특징과 상세 스펙을 확인하세요.
가장 중요한 핵심 정보: 혈액순환 개선과 근육통 완화에 탁월한 효과를 자랑하는 히미나, 이제 가정에서도 손쉽게 사용할 수 있습니다.
주요 특징
히미나는 저주파, 적외선, 부항 기능을 결합하여 다양한 통증을 완화하는 데 도움을 줍니다. 특히, 혈액순환을 촉진시켜 피로를 감소시키며, 다양한 신체 부위에 적합한 패드 세트가 함께 제공되어 편리한 사용감을 자랑합니다.
상품 스펙
| 항목 | 세부 스펙 |
|---|---|
| 상품명 | 히미나 개인용 저주파 자극기+패드세트 포함 |
| 기능 | 저주파, 적외선, 부항기능 |
| 효과 | 혈액순환 개선, 근육통 완화 |
| 편리성 | 가정에서 손쉽게 사용 가능 |
| 배송 | 로켓배송 |
| 평점 | ⭐5.0 (최고 평점) |
이 상품이 마음에 드신다면 여기를 클릭하여 자세한 정보를 확인하세요.
혈액 순환을 개선하세요
히미나 저주파 자극기로 혈액 순환을 개선하는 모습입니다.
여러분, 이런 상황을 겪어보신 적 있으신가요? 하루 종일 앉아서 일을 하다 보니, 다리가 자주 저리고 피곤한 느낌이 드는 걸요. 그래서 저는 히미나 개인용 저주파 자극기를 만났어요! 평소에 저처럼 근육통이나 혈액순환 문제로 고생하신다면, 이 제품이 어떻게 도움을 줄 수 있는지 공유하고 싶어요.
상품 사용 경험
주요 장점
- 간편한 사용 - 버튼 하나로 저주파, 적외선, 부항 기능을 선택할 수 있어요.
- 휴대성 - 작은 사이즈 덕분에 언제 어디서나 사용 가능해요.
- 효과적인 통증 완화 - 30분 사용 후, 정말 놀라울 정도로 근육 긴장이 풀렸어요.
활용 방법
이 제품을 아래와 같은 방법으로 활용해보세요:
- 직장에서 - 바쁜 업무 중 잠시 휴식을 취하며 다리와 허리를 자극해 보세요.
- 운동 후 - 운동 후 근육이 뭉쳐 있을 때, 저주파 자극으로 회복을 도와줍니다.
- 잠자리에서 - 자기 전에 잠시 사용하면, 깊은 수면을 취하는데 큰 도움이 됩니다.
지금 상품을 할인된 가격으로 만나보세요! 혈액 순환을 개선하고, 건강한 일상을 되찾아 보세요!
근육통을 효과적으로 완화하세요
히미나 개인용 저주파 자극기의 주요 특징과 사용법을 한눈에 확인하세요.
이 상품의 핵심 특징을 확인해보세요!
상품 특징
- 저주파 자극기 기능 - 혈액 순환 개선과 근육 통증 완화에 효과적입니다.
- 적외선 기능 - 체온을 상승시켜 통증을 더욱 효과적으로 경감시키는 역할을 합니다.
- 부항 기능 - 경락과 경혈을 자극하여 통증을 완화합니다.
사용 방법
- 기기의 전원을 켭니다.
- 소켓에 패드를 연결한 후, 원하는 부위에 붙입니다.
- 저주파 자극 강도를 조절하여 최적의 자극을 받도록 설정합니다.
활용 팁
- 운동 후 혹은 장시간 앉아있을 때 사용하면 더욱 효과적입니다.
- 주기적으로 사용하여 통증 예방 및 재발을 방지하세요.
- 패드는 4장이 포함되어 있어 여러 부위에 동시에 사용 가능하여 효율적입니다.
지금 상품을 할인된 가격으로 만나보세요!
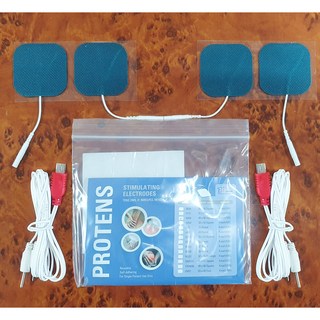
패드 세트를 활용해보세요
히미나 개인용 저주파 자극기로 이런 문제를 해결할 수 있습니다.
피곤하고 뻐근한 몸, 이제 해결해드립니다!
실제 사용자의 경험담: "히미나 덕분에 다리 통증이 훨씬 나아졌어요!"
자주 겪는 문제들
- 근육통과 피로감 - 일상생활에서 쉬지 않고 과중한 업무로 인한 몸의 피로와 통증이 쌓입니다.
- 혈액순환 저하 - 오랜 시간 앉아 있는 생활로 인해 혈액순환이 원활하지 않게 됩니다.
- 스트레스 - 정신적 긴장과 스트레스로 인해 몸이 더욱 뻣뻣해질 수 있습니다.
해결 방법
- 저주파 자극 - 히미나의 저주파 기능으로 근육을 부드럽게 자극하여 피로를 완화할 수 있습니다.
- 적외선 및 부항 기능 - 체온을 높여 혈액순환을 개선하고, 통증 완화에 효과적입니다.
- 패드 세트 활용 - 다양한 패드를 활용하여 부위별 맞춤 관리가 가능하여 효율적인 통증 완화가 가능합니다.
지금 히미나 개인용 저주파 자극기를 할인된 가격으로 만나보세요!
건강한 삶을 시작하세요
히미나 개인용 저주파 자극기의 주요 특징과 상세 스펙을 확인하세요.
일상 속 근육통과 피로를 해소하고 보다 건강한 삶을 누리세요! 저주파와 적외선, 부항 기능을 갖춘 히미나 개인용 저주파 자극기는 혈액순환 개선 및 근육통 완화에 도움을 줍니다. 직접 사용해본 결과, 통증 완화에 놀라운 효과를 경험했고, 소중한 활동 시간을 더욱 즐길 수 있게 되었습니다.
주요 특징
최근 매일의 피로로 인해 몸이 무겁고 불편함을 느끼는 날이 많았습니다. 히미나 저주파 자극기를 사용한 후, 단 몇 분 만에 통증 완화 효과를 체감했죠.
제품은 저주파 자극 기능으로 근육을 자극하고, 동시에 적외선으로 혈액순환을 촉진해 통증을 줄여줍니다. 사용자 리뷰에서도 "근육이 이완되고, 체중 부하가 덜 느껴진다"는 소감이 많았습니다. 저 또한 허리 통증이 심했던 뒤에 사용해보니, 오랫동안 앉아있었음에도 덜 불편하도록 도와주었습니다.
상품 스펙
| 항목 | 세부 스펙 |
|---|---|
| 상품명 | 히미나 개인용 저주파 자극기 |
| 포함 구성 | 패드 세트 포함 |
| 기능 | 저주파/적외선/부항 기능 |
| 가격 | 79,000원 (10% 할인) |
| 배송 | 로켓배송 |
| 평점 | ⭐4.5 (420개 리뷰) |
이 상품이 마음에 드신다면 여기를 클릭하여 자세한 정보를 확인하세요.
 ✅ 최저가 확인하기
✅ 최저가 확인하기  ✅ 최저가 확인하기
✅ 최저가 확인하기  ✅ 최저가 확인하기
✅ 최저가 확인하기  ✅ 최저가 확인하기
✅ 최저가 확인하기  ✅ 최저가 확인하기
✅ 최저가 확인하기
댓글